 It seems like everyone these days has a website whether it is a business website or a strictly personal endeavor. If I had a dime for every time one of my friends or acquaintances asked me about how to start a blog, I would have at least a few bitcoins by now. The idea of starting a blog is one that captures the attention of so many people, but many new users to WordPress find out that having a real blog is something that has a learning curve.
It seems like everyone these days has a website whether it is a business website or a strictly personal endeavor. If I had a dime for every time one of my friends or acquaintances asked me about how to start a blog, I would have at least a few bitcoins by now. The idea of starting a blog is one that captures the attention of so many people, but many new users to WordPress find out that having a real blog is something that has a learning curve.
One of the first problems many WordPress users will discover is that it is more difficult than they thought to make their blog posts look good. Many people have blogs that are simply walls of text. The user goes into their WP admin, selects Posts>Add New, and simply starts typing away. This is a recipe for disaster for a blog. Our world is so robust and full of sights, sounds, & color that visitors to text only blogs/websites will quickly be turned away. They will find sites that are able to capture their attention.
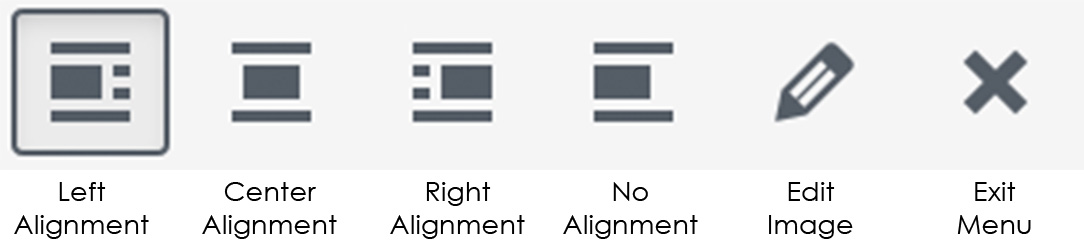
The way to fix this is obvious, but how to fix it is a different story. It is easy for WordPress users to learn how to add images to the Visual Editor on their post’s page. However, when a user adds an image, the default setting is for the picture to be added with “no alignment”. To find the current alignment, click on the image to bring up the menu. See the below graphic for info on what each icon means as far as alignment goes.

As you can see in the above icons, they give you clues as to how the text lines up with them. Notice that on the Center Alignment icon, there is no way to put text on either side of the image. When you choose to do a center alignment, you are forfeiting the ability to use text with it. This means that center aligned images look much better if they are images (like the one above) that span the entire width of the post grid.
To find out exactly how to align your text with your images on WordPress, watch the video above.









