How to Set Up WP Menus
 As we continue our website building series, today we will be looking at how to set up WP menus. Setting up your menus in WordPress is a great way to be able to organize and display your content. Without an easy to navigate website, you will have a very high bounce rate because your users will get frustrated and leave. They need to be able to quickly find what they are looking for on your site. A well configured menu on the header will accomplish this task.
As we continue our website building series, today we will be looking at how to set up WP menus. Setting up your menus in WordPress is a great way to be able to organize and display your content. Without an easy to navigate website, you will have a very high bounce rate because your users will get frustrated and leave. They need to be able to quickly find what they are looking for on your site. A well configured menu on the header will accomplish this task.
Before we actually create the menu itself, there is one important thing we must do. Before you can organize your website, you must have all of your pages created. This does not mean that we are going to design all of the pages from start to finish. However, we are going to create the pages as placeholders for our menu. Common pages to consider making are a Home page, a Contact Us page, an About Us page, and a Services page. Once you have created all of your page names and created a placeholder for each one, then it is time to begin actually making and organizing the menu.
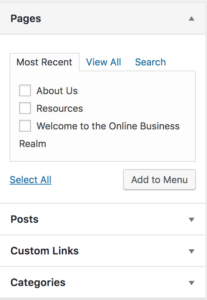
To begin this process, go to Appearance>menus. Before you can organize the menu, you must create the menu. Do this by entering a name in the input box and hitting “Create Menu”. Now add the pages from the left side to your menu. You can also do this with blog categories or individual posts. Once the menu items are moved to the menu, you can move them and arrange them by simply clicking and dragging them into the proper order.
Setting Up WP Menus is Simple
 It is very easy to set up the menus once you have the hang of it. Now let’s talk about different levels of the menus. You can take one of the menu items and drag it slightly to the right and it will become a drop-down menu. This means you can hover over the menu item on your website and a new menu will pop up. This is very useful when organizing your website. With drop-down menus, users will be able to find what they are looking for even faster. Anytime you can make the user experience easier, then you will improve your traffic.
It is very easy to set up the menus once you have the hang of it. Now let’s talk about different levels of the menus. You can take one of the menu items and drag it slightly to the right and it will become a drop-down menu. This means you can hover over the menu item on your website and a new menu will pop up. This is very useful when organizing your website. With drop-down menus, users will be able to find what they are looking for even faster. Anytime you can make the user experience easier, then you will improve your traffic.
So what would you do if you wanted to create an unclickable menu item with a drop down? For example, you have a Services menu that individually lists all of your services, but you don’t want an actual “Services” page. To do this, you would use the custom links area of the menu page. For the link, you would simply type a hashtag. When we were kids we called them pound signs, but nonetheless, you type a # in the space. This makes that individual item unclickable. This is a useful tip that many novice designers do not know about.
Thanks for reading and don’t forget to watch our “How to Set Up WP Menus” tutorial video!






